Processa
THE ONLY MOBILE APP YOU NEED FOR PROCESSING
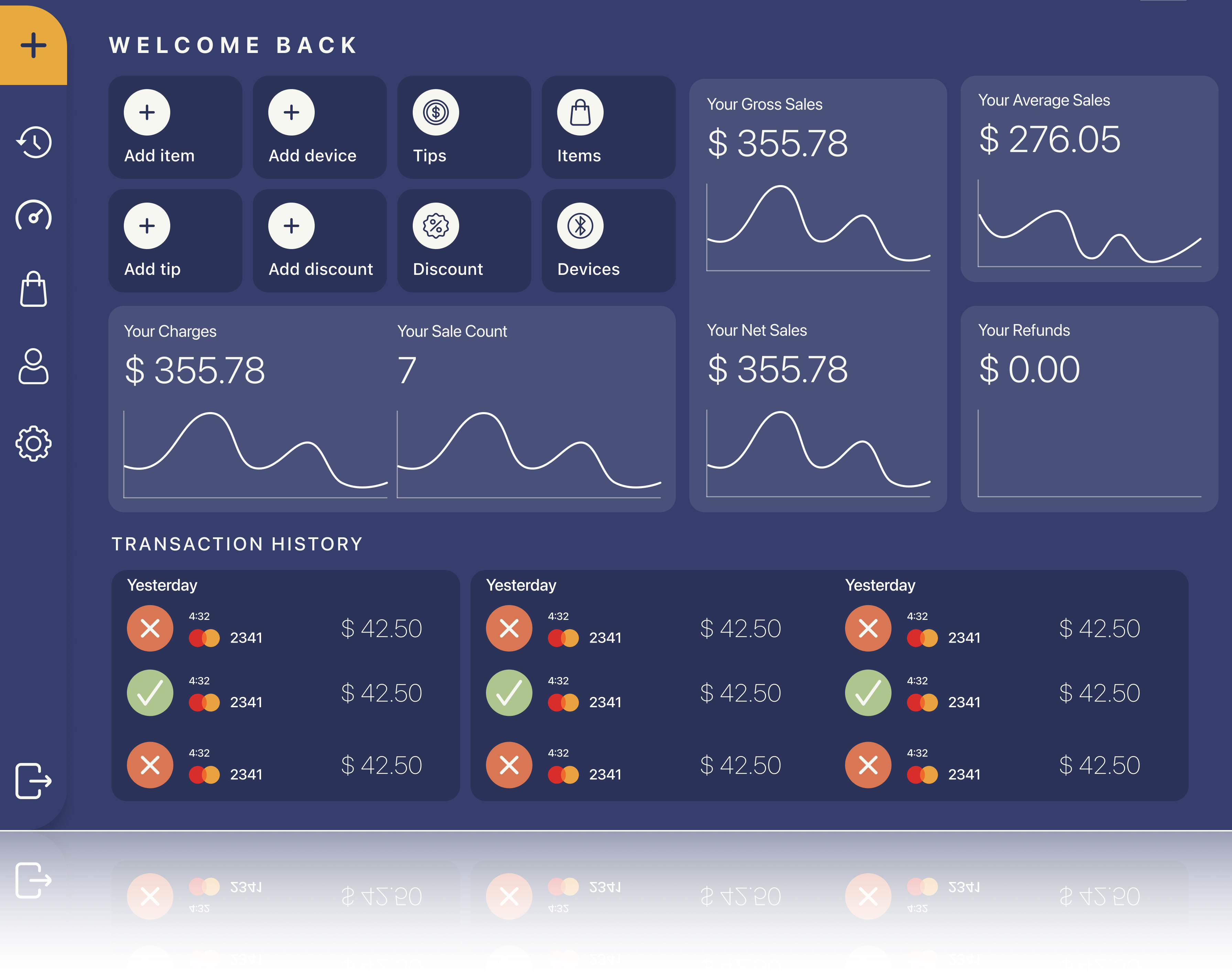
Welcome screen
The essentials to get you started with your day.
- No need to set up, just log in with your merchant account
- Quick buttons to help you out even in the busiest periods
- The most important Statistics at your fingertips
- Easy to use menu adapting to your Cart preferences
- Transaction history with your most recent transactions displayed


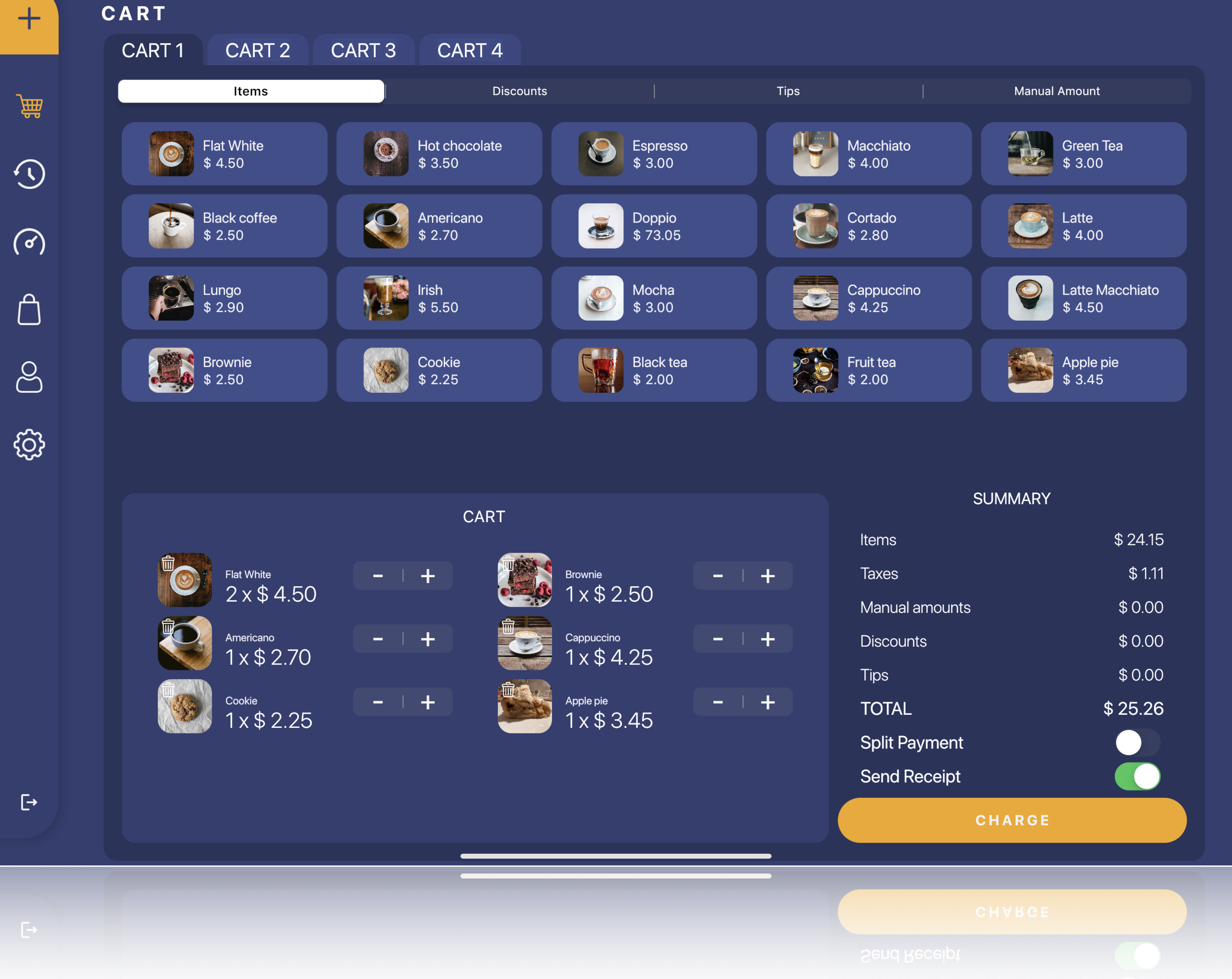
Checkout screen
See everything you need, when you need it.
- Open multiple carts synchronously and switch between them
- Add items, discounts or tips to the cart
- Edit the content of your carts
- Add manual amounts to your cart with no effort
- Split payment functionality for bill splitting
- Send the receipt in email directly from the cart screen
Multiple Payment Methods
In complete harmony with the Control Panel.
- Your payment methods displayed without additional configuration needed
- Easy flows for every payment method
- Configure your fields for the checkout process
- Signature functionality


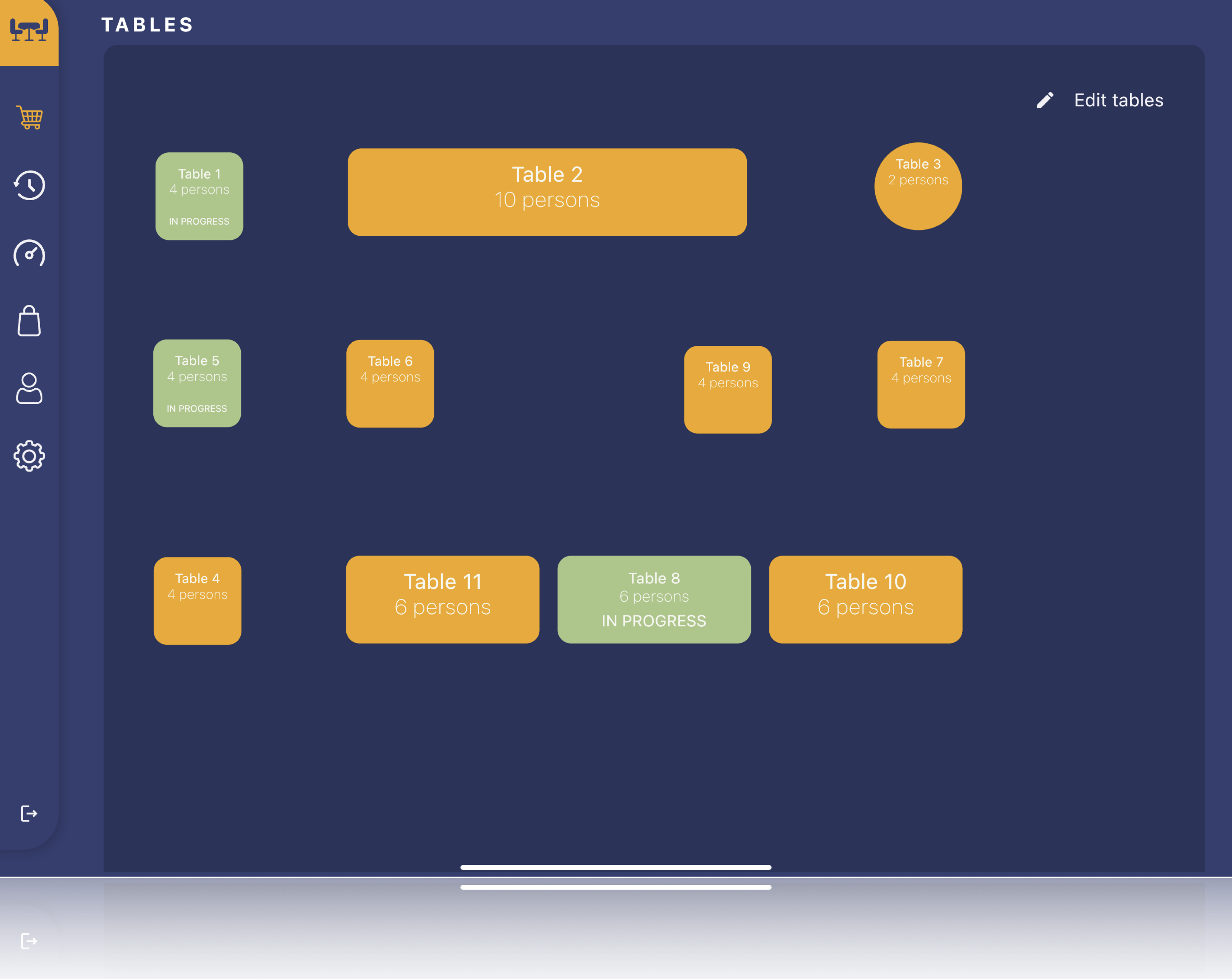
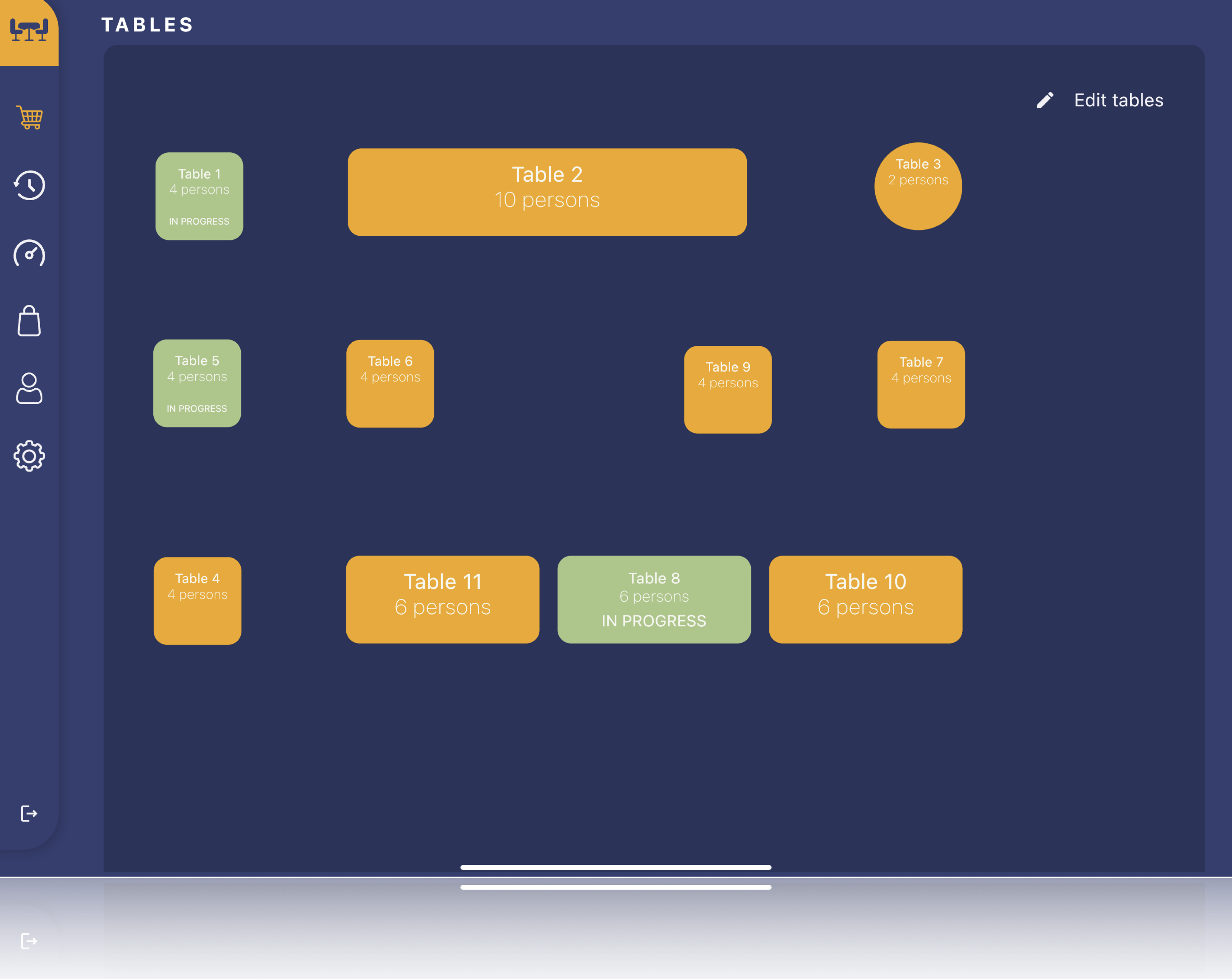
Table mode
Only takes a minute to create your layout.
- Drag & Drop layout editor
- Smart layout functionality - snapping to edges
- Color-coded tables
- Number of customers
- Multiple table shapes
Management screen
Your easy POS solution from Fluidpay.
- Effortless item management
- Upload product images
- Predefine frequently used discounts and tips